テキストエディタ用プラグインTinyMCEを導入。
【参考】
・wordpress memo>>TinyMCE Advanced 日本語化 日本語フォント追加
・lovelog>>TinyMCE Advanced3.3.9 日本語版配布
デフォルトのブログ作成機能がしょぼい。
文字修飾がしづらくて太字で強調したり、色を付けるのも一苦労。
今まで殆んど手動でソース書いてました。
同じCMSであるMovable Typeも同様でTinyMCEを入れて使っています。
こちらWordPress用もあるので(というより元々WordPressユーザーから薦められたエディタ)、本家WordPressにも導入。
今まで使わなかったのは「画像アップロードが出来ない」トラブルが解消されるまでプラグインを入れるのを躊躇ったからです。
【基本的な流れ】
・TinyMCEをインストール
・日本語化パッチを当てる(実際はTinyMCEインストールだけで使えそうだったので止めました)
【具体的な流れ】
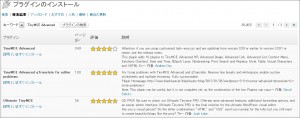
・プラグイン>>新規追加、で「TinyMCE Advanced」を検索する。
・出てきたら「いますぐインストール」をクリックする。
・FTP情報を聞かれるので、「ホスト名」「FTPユーザ名」「FTPパスワード」を入力して「開始」ボタンをクリック。
・問題なければ自動でインストールされます。
・直後の画面で「プラグインを有効化」をクリックすると使えるようになる。
・投稿>>新規追加などを見ると文字修飾のアイコンが増えているのが分かるはず。
でもこれで全部じゃありません。
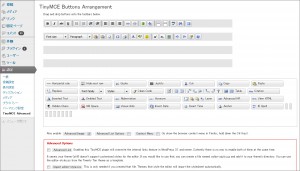
・設定>> TinyMCE Advanced(インストール後に追加されている)をクリック。
ドラッグ&ドロップで様々な機能が追加、削除出来るようになっています。
あとは自分の好みでカスタマイズして下さい。
【日本語化パッチ不要?】
この手のソフトは日本語化しないとボタンの表示やヘルプ機能などが全部英語で困っちゃう。
そう思ってましたが今のところ日本語化しなくても特に問題ありませんでした。
ボタンも「文字サイズ」とか日本語ですしね。
私自身がTiny MCEに慣れているせいもあるかもしれません。
忘れた頃に日本語化が必要なるトラブルが発生するかも。
でも現状は日本語化パッチ無しでやってみます。






最近のコメント